隨著科技的發展,網站已經成為企業和個人展示、推廣及與用戶互動的重要工具!! 。製作一個成功的網站,不僅要考慮美觀的設計,還要注重其功能性、用戶體驗、網站速度、SEO優化等多個方面,有幾個你必須注意很多事情,確保你的網站功能、SEO和使用者體驗可以更完美
小編在這篇文章整理了幾個初學者常常遇到製作網站時需要特別注意的技巧,一起來看看如何建立一個好看又吸引人的網站吧~
自適應設計 – 讓網站在所有設備上都能正常顯示
隨著手機、平板電腦及桌面型電腦的普及化,造成使用者會使用各種不同螢幕尺寸的設備來查看網站,表示網站必須能夠根據不同設備及螢幕大小自動調整排版方式,讓每個用戶都能擁有最舒適的瀏覽體驗
什麼是自適應網站?
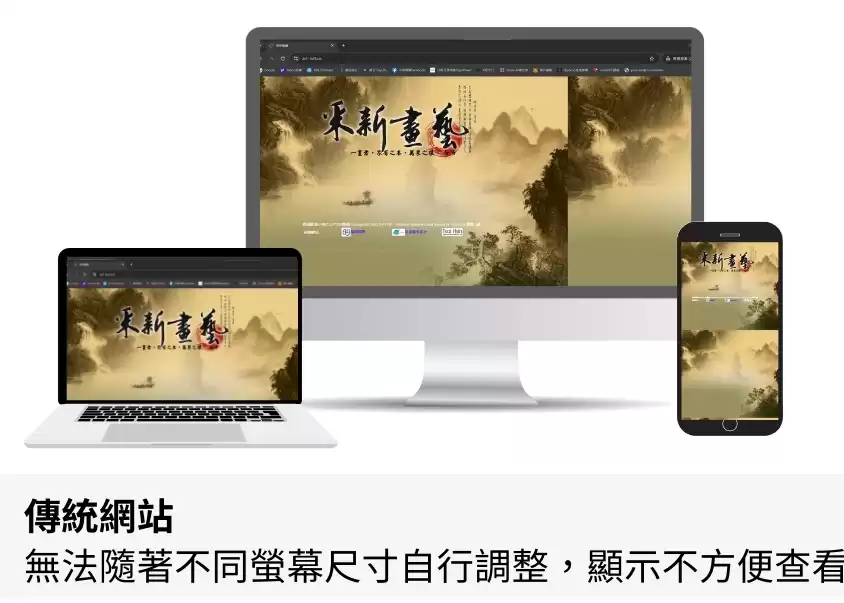
自適應(RWD)又稱響應式設計,主要核心在於無論用戶使用哪種設備,網站的內容、文字和圖片都會自動調整,避免了手動縮放或橫向滾動的麻煩(如下圖)
為了實現這一目標,製作網站時可以使用CSS媒體查詢來根據設備的大小調整頁面元素,確保每個頁面元素都能根據裝置的螢幕大小自動調整位置、尺寸和樣式,這樣的設計可以改善閱讀網站的體驗,並增加網站在搜索引擎中的排名(Google會優先顯示支持響應式設計的網站,這樣可以減少不同版本的網站,提升網站的SEO排名)
傳統網站 VS 自適應網站RWD
1.傳統的網站製作 (電腦版+手機版顯示技術)
早期的網站製作為了同時滿足電腦橫向顯示、手機的直向顯示,分別為桌面電腦和手機設計兩個獨立的網站版本
通常,網站開發者會針對每個版本單獨設計界面和佈局

優點:
- 可針對各網站版本維護: 每個設備版本可以針對性的加載需要的資源,減少手機版需要加載的圖片、動畫等,提升加載速度
缺點:
- 開發和維護成本高: 需要為每個版本設計獨立的界面、功能,並且在網站更新或修改時,兩個版本都要保持同步,這增加了開發與維護的工作量
- 內容重複: 由於桌面版和手機版是分開設計的,通常會導致內容的重複,特別是在對SEO進行優化時,可能需要重複編寫內容或特別處理,這對搜尋引擎排名來說不太好
- 無法自動調整: 每個設備版本必須手動設計和更新,無法像響應式設計那樣根據設備自動調整,需要更多的時間更新及維護
2.自適應網站 / 響應式設計(RWD)
自適應網站設計使用CSS媒體查詢來根據設備的螢幕大小、分辨率等自動調整頁面布局和元素尺寸,讓網站在各種設備上都有良好的顯示效果

優點:
- 提高網站靈活性: 無論用戶使用的是手機、平板還是桌面電腦,響應式網站能夠根據設備的不同自動調整布局,無需額外開發兩個版本。這樣,不同設備間的界面和內容會保持一致,給用戶帶來順暢的使用體驗
- 降低開發和維護成本: 由於只有一個網站版本,開發者只需進行一次設計和開發,就可以應對多種設備。維護方面,網站更新時也只需更新一次,而不需要為每個設備版本分別更新
- 提升SEO效果: 響應式設計有助於集中網站的權重,因為所有流量都指向同一個URL,而不需要分開的桌面版和手機版。這對搜尋引擎的排名更有利
- 兼容性強: RWD網站能自動適配不同的設備,無論是老舊設備還是新型設備,都能保持良好的顯示效果,這樣網站的長期兼容性較好
缺點:
- 初期設計較為複雜: 雖然響應式設計在長期維護中會降低開發成本,但初期設計可能會比較複雜,開發者需要仔細考慮各種設備的顯示效果,以及如何使內容在小屏幕上呈現清晰且易於操作
- 設計限制: 儘管RWD很靈活,但某些特殊的設計效果或功能可能會在小螢幕上顯示得不夠理想。例如,某些高級動畫效果或者桌面版的多欄位佈局,可能需要在小屏幕上進行簡化
3.統計比較
| 傳統網站 | 自適應網站(RWD) | |
| 開發與維護成本 | 高(需要個別設計和開發) | 低(只有一個版本,易於維護) |
| SEO效果 | 可能有重複內容,不利於SEO | 集中所有流量和權重,有利於SEO |
| 用戶體驗 | 針對設備強,但需要切換版本 | 跨設備一致性強,體驗流暢 |
| 設計靈活性 | 高(可以針對每種設備製作) | 需要考慮各種設備,初期設計較為複雜 |
| 性能及維護 | 針對不同設備分開維護 | 對低效能設備要求高 |
讓網站載入速度更快,減少用戶流失
網站載入速度是影響用戶體驗的關鍵因素之一,如果網站載入速度太慢,使用者有可能會在幾秒鐘內離開,這會直接影響網站的流量和轉換率,而網站的載入時間與多種因素有關,例如圖片大小、代碼結構、伺服器性能…等等
提高網站的速度,可以採取以下幾個方法:
1.壓縮圖片和檔案:圖片往往佔據網站中最大的一部分資料量,因此將圖片壓縮到合理的大小可以顯著縮短加載時間,有許多在線工具和軟體都可以幫助開發者壓縮圖片而不犧牲其質量
2.最小化CSS、JavaScript和HTML:去除代碼中的空格、註解和冗餘部分,從而減少檔案的大小,讓網頁能更快載入
3.使用內容分發網路(CDN):CDN會將網站的靜態資源(如圖片、設定表格、JavaScript等)分發到全球不同的伺服器節點,這樣用戶可以從距離最近的伺服器加載資源,減少傳輸延遲,提升加載速度
4.啟用瀏覽器快取:瀏覽器快取功能可以讓用戶瀏覽過的網頁資料儲存在本地端,下次訪問同一頁面時,不需要重新加載全部資料,從而加快頁面加載速度
簡單清晰的網站導航:輕鬆找到所需內容
網站導航是網站設計中不可忽視的部分。如果網站導航設計不當,可能會導致用戶迷失在頁面中,最終離開網站。清晰、簡單的導航結構能夠幫助用戶快速找到他們想要的資訊,提升網站的易用性。
網站導航結構應遵循以下幾點建議:
1.主導航欄:應包括網站的核心頁面,這些頁面通常包括首頁、關於我們、產品或服務、聯絡我們等。這些頁面應該能夠簡單明瞭地呈現網站的關鍵內容,並且要放在顯眼的位置。
2.合理的分類結構:網站內容應該有清晰的分類,將相關內容進行分組,避免讓用戶在無限的頁面中翻找。比如,若是電商網站,可以將商品按類別(如衣服、配件、家居等)分類。
3.提供搜尋功能:在網站顯眼的地方加入搜尋框,讓用戶可以快速搜尋到他們需要的內容。搜尋框應簡單明瞭,避免過多的選項和設定,讓用戶能一目了然。
4.高質量的內容:提供有價值且吸引人的資訊
網站的內容質量是吸引用戶並保持其關注的最重要因素。優質的內容不僅能提高網站的可讀性,還能增加用戶與網站的互動,進而促進轉換率。
網站內容需要符合以下幾個標準:
1.清晰、簡單且具有價值:網站內容應該簡單直接,避免過多冗長的語句和不相關的資訊。內容應該針對目標用戶的需求,提供他們真正需要的解答或資訊。
2.視覺元素的搭配:除了文字,圖片、圖表、影片等視覺元素也能提升內容的吸引力。用圖片來展示產品、解釋概念或增加情感連結,能讓用戶更容易理解內容。
3.定期更新內容:定期更新網站的內容,尤其是博客、新聞或產品介紹等區域,能讓網站保持活躍,吸引回訪用戶,並提高網站的SEO排名。
4.網站安全:保障網站和用戶資料
網站的安全性是保護網站免受攻擊、保護用戶資料的關鍵。隨著網路攻擊的日益增多,網站必須對安全性給予足夠重視。網站安全漏洞不僅會損害企業或個人的形象,還會導致敏感資料外洩。
保護網站的安全性措施:
1.使用HTTPS:HTTPS協議能確保網站與用戶之間的資料傳輸過程是加密的,避免第三方竊取用戶資料。這也是Google對網站安全要求的一部分,使用HTTPS有助於網站在搜尋引擎中的排名。
2.定期更新程式與插件:網站所使用的CMS(如WordPress)和插件通常會定期發布安全更新,開發者需要定期檢查並更新這些程式,修補已知漏洞。
3.強化密碼保護:網站應該要求用戶設置強密碼,並啟用兩步驗證(2FA),這樣即使密碼被破解,帳戶安全也能得到保障。
SEO優化-提高搜尋引擎排名,增加網站曝光
搜索引擎優化(SEO)是提升網站曝光率、吸引更多自然流量的關鍵。通過針對搜索引擎算法的優化,可以提升網站在搜尋結果中的排名,吸引更多用戶訪問網站,在網站開發過程中,應該進行以下SEO優化:
1.關鍵字研究:選擇與網站內容相關且搜尋量大的關鍵字,並在網站的標題、段落、描述、圖片alt標籤等地方合理使用這些關鍵字。
2.內部鏈接結構:通過在網站內部頁面之間建立鏈接,提升搜尋引擎的爬行效率。這樣,搜尋引擎能夠更好地索引網站的所有頁面,提升網站的整體排名。
3.外部鏈接:網站應該積極尋求來自其他網站的引用和外部鏈接,這樣不僅能提升網站的信譽,還能提高網站的搜尋引擎排名。
良好的用戶體驗:簡單易用的網站設計
用戶體驗(UX)直接影響用戶對網站的評價及回訪意圖。網站需要讓用戶感覺簡單易用,界面直觀,操作順利
為了提升用戶體驗,設計時應該:
1.簡潔的頁面佈局:網站的每個頁面應保持乾淨、清爽,避免過多的內容或元素分散注意力。合理的空白區域能幫助頁面更具可讀性
2.明確的交互元素:按鈕、表單、導航條等操作元素應清晰可見,並且容易識別。按鈕應具有適當的大小,並且在滑鼠懸停時能有明顯的反應
3.即時反應:網站需要快速響應用戶的操作,避免頁面加載延遲或卡頓現象
網站設計不僅要注重外觀和功能性,還需要考慮用戶體驗、性能、SEO和安全性等多方面因素
透過自適應網站設計、優化網站速度、簡化導航結構以及提升內容質量,我們能夠打造出一個既具有吸引力又高效運行的網站,從而提高用戶滿意度並提升轉換率,隨著技術的進步和用戶需求的變化,網站設計應該不斷進行優化和調整,以保持在競爭激烈的網絡環境中的優勢。
